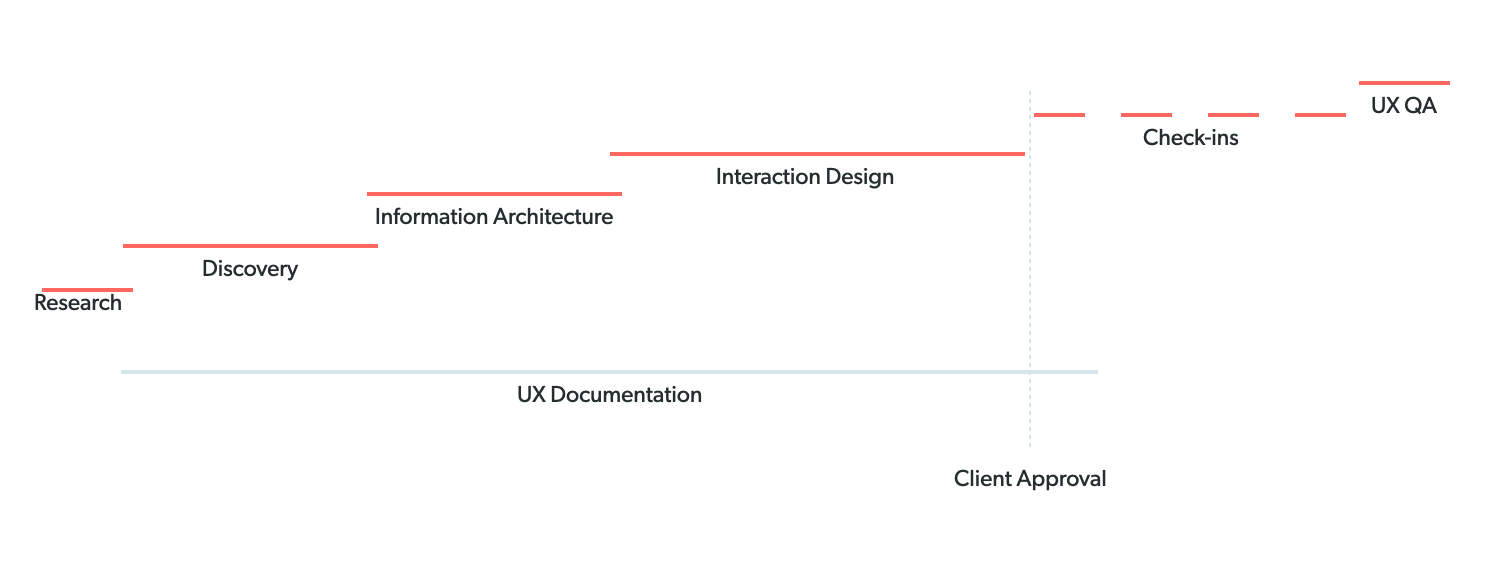
UX Process

Research
Biz Dev’s proposal or statement of work is a great place to start. Proposals contain, company information, broad scope definition and high-level goals. A statement of work is more defined and outlines project scope and budget broken down to department and promised deliverables. It’s the closest Imarc comes to a project brief.
Ground yourself where the company is from a digital perspective. Take a look at the existing site, any linked sites tools or applications. Look for opportunities to make experience improvements based on what you’ve learned from the biz dev discussions and or doc.
Observe what the client’s competitors are doing, note any opportunities.
Take deep dive into the client’s industry and understand what it is they do and what they offer. Have a working knowledge of their business and industry so you can ask relevant questions when it comes time to talking directly with the stakeholders.
Discovery
Kick-off Meeting
Kick off meetings are both breaking bread with our new partners and the beginning of a business relationship. Our goal is to be professional, show our expertise and build trust. Much like all our projects the appropriate questioning, ideation exercises, and introduction to the Strategy process depends on the project, budget and client’s UX experience level.
A good approach since the next milestone is Stakeholder Interviews - is to treat the kick-off meeting as one step in the process to prepare us for that exercise. What can we learn today, building upon our initial research that will better prepare our conversations with subject matter experts? Success is greatly increased when we are conversational enough to ask the right questions necessary to understand and uncover business needs and goals.
Suggested exercises / possibly tag team w/ a creative
- Miro exercises TBD
- Health worksheets TBD
Interviews
Interviews are an effective way to talk to subject matter experts within the client’s organization. We gain understanding of specific audiences, goals, requirements, competition, aspirations, and project risks. We also use this time to ask questions about the company’s immediate mission and larger business processes.
Prepare your interview scripts by roles and subject matter i.e. C-suite, HR, Marketing, sales, support, etc. This is your chance to get in the weeds, and start understanding the day to day functions of a particular part of the business. Together these sessions will begin the process for a holistic approach to the project.
Duration - 90 minutes with groups - 60 min for a single participant
When possible Imarc will also interview customers to get a direct understanding of the needs and goals of the user. Our clients will give us access to existing customers, and a strategist will ask questions specifically about the product, what it does well and what can be improved.
Tip: Record the session with permission or get a separate participant to take notes.
Competitive Analysis
Typically this process is a heuristic evaluation of a competitor list supplied by the client. Strive to find direct competitors as well as indirect competitors. It’s also helpful to note those companies that are aspirational in their digital approach.
Take note how their sites:
- Drive users to content
- Navigation style
- Content approach, overall messaging and tone
- Interactive elements and or tools that help with business goals
- Motion design (does it add, and or distract?)
- Opportunities for differentiation
- Unique elements
Web Analytics
We review web analytics to better inform decisions and get a sense of the health of a website. You’ll look at user activity, page flows, content popularity, and traffic sources.
Topics include:
- Behavior: Bounce rates and top bounce pages, page depth,
- Content: Top pages, and downloads, search terms
- Social: Traffic sources, popular content
- Visitor Technology: Browsers and versions, commonest devices
- Traffic Sources and Search Keywords: Relative mix of traffic sources, keywords used in organic search
Discovery Report
The Discovery Report is a culmination of the Discovery effort of a given project. The main goal is to communicate back to the client our understanding of the project and expected outcomes. We’ll distill back to our clients themes we heard in our interviews, research and analytics thoughts and the UX pillars we’ll base all decisions on. We want to review this document with the client to make sure we’ve heard and interpreted all the information correctly and haven’t missed anything important. We are learning about their business in a compressed amount of time frame. This the time to be thoughtful and thorough in your information gathering - building upon the solid foundation for which the project will be designed.
Personas
Personas are a visual document that summarizes a fictional user or customer of a product. Personas are helpful in deciding what are the goals, desires, behaviors and limitations of potential users of a website.
Imarc’s goal - Communicating to the client Imarc’s deep understanding of the different audience and user types visiting the site or using their application.
Information Architecture
Sitemaps are a tool to define the content structure of a site. They are useful in illustrating the overall content needs of a website. They also define the main navigation and primary buyer’s journey. Imarc also likes to note any integrations with other systems and or links off-site.
Included in the Sitemap deliverable
- Current sitemap
- Proposed sitemap
- Menu and header examples
- Page descriptions
- High level content on page when helpful
Web applications are more task-focused and we’ll add to this document task flows and or how users navigate through tasks, the overall experience, and behavior of the web application.
Information Architecture templates
Interaction Design
Wireframes and Prototypes
A wireframe is a low fidelity plan for a website or application. Wireframes typically define the page structure, functionality purpose and potential content and messaging.
A wireframe commonly defines:
- Global user interface elements
- Menu systems
- The page structure and content hierarchy
- Information architecture
- Page functionationality or calls to action
- Areas of focused attention
Wireframes are useful for rapidly iterating on concepts and potential solutions for a website or application. They help to visualize ideas and to gain consensus among stakeholders. Imarc’s wireframes fall into the mid to high level fidelity space, they focus on content and functionality, include baseline messaging and copy, and communicate concepts and ideas that creative design builds upon.
- The first batches communicate the main Buyer’s journey from the Homepage until the intended business goal.

Wireframe and Prototypes templates
Components
Utilizing our extensive experience building hundreds of websites. Imarc has created a library of components of common layouts, patterns and utility. Utilizing a reusable system allows us more time to solve for the truly custom elements of the site, instead of reinventing the wheel. In addition, through the use of tested and true components ensures we bake best practices in our reusable components.
Motion Design
Motion design is a discipline that applies graphic design principles to filmmaking and video production through use of animation and visual effects. Examples include films, animated text and web based animations and applications.
Imarc’s approach to Motion design is primarily focused on adding to the Core UX and utilitarian approach of making our sites easy to use. Motion Design’s secondary value is Storytelling and guiding users through our defined buyer’s journey. Lastly the ability to add engaging Surprise and Delight elements should be considered if we’ve met our Core UX, story-telling goals.
Documentation
Wireframe annotations
We strive to explain high level functionality and nuances in the experience via the XD prototype whenever possible. Where the prototyping technology falls apart, Strategist will annotate directly on the wireframes to describe how a UI element works. When annotationating consider your two audiences, which have different needs. The client and internal teams. (PM’s, Creative and Engineers)
Project Documentation
Strategists are called upon to keep detailed notes regarding functionality and integrations that arise as a project progresses. Not everything can live in a sitemap, prototype. These living documents account for anything that falls outside of these deliverables but must also be communicated to the Front-end engineers and Web Engineers.
FRD Meeting
After you’ve received client approval on your wireframes and any remaining deliverables. Invite the Front-end Engineer and Web Engineer who is assigned the project to review your documentation. Specifically your functionality living doc, sitemaps and wireframes. Feel free to share your discovery document in advance.
With Front-end Engineers review your wireframes and communicate interactions and any out of the ordinary experiences
Communicate to the Web Engineer any CMS tools, functionality and or significant integrations.
UX Check ins
As the site is being built - schedule informal, periodic check-ins with the production team members at each stage validating the site is being built as planned and to client’s expectations. This will give you an opportunity to clarify any questions from Engineering.
UX QA
Testing the overall user experience of the website or application after QA testing, when large to medium bugs have been resolved. Ideally this will be conducted by a UX Strategist not involved in the project to give the QA a fresh perspective.
Tools
Adobe XD is our primary tool for creating sitemaps and wireframes.
Keynote is our preferred presentation tool.
We use Google Docs for collaborative documents.
Templates
We have created Imarc Branded templates for each of our deliverables found. We have built out reusable flavors of each when applicable. If you do something new add to the template so one of your peers can reuse it in the future.
Research and design exercises
Optional activities
We do these optional activities from time to time but they are not part of our standard UX engagement. Dependent on time, budget and project needs.
Usability Testing
Imarc provides many types of user testing solutions depending on the project, client’s needs and budget.
Guerilla Testing or Hallway testing is a quick and inexpensive way to validate questions. Beware of feedback from Imarc employees only. Testing highly educated web minded folks can tip the scales away from you ‘typical’ user. We recommend recruiting folks at your local coffee shop or non web specialists in your family. Recruit a varied demographic if possible.
Heuristic Evaluation is an evaluation of existing user experience against usability principles with recommendations for improvement. This is done by one of our UX department members in-house. Utilizing experience and knowledge of UX best practices we deliver an educated evaluation of opportunities to solve UX issues.
Testing a concept - Very low fidelity prototype and very high level concepts.
Testing a prototype - We will define enough of the website via a prototype to ask certain questions and validate any of our assumptions. The balancing act is not building the entire site to full functionality, but enough so as not to distract from the task and generate false readings of usability.
Testing an existing site - When targeting specific usability issues Testing areas within an existing site can be helpful to gain insights into known pain points or validating assumptions.